Google Lighthouse là gì? Toàn tập cách sử dụng Google Lighthouse
Thịnh Văn Hạnh
12/05/2023
1393 Lượt xem
Chia sẻ bài viết
Google là công cụ tìm kiếm thường xuyên được sử dụng, nhưng liệu bạn đã hiểu rõ hết về các công cụ liên quan hay chưa? Cùng BKNS đọc hết bài viết này để hiểu Google Lighthouse là gì, các ứng dụng và tất tật cách sử dụng của nó ngay dưới đây nhé.

Tóm Tắt Bài Viết
Google Lighthouse là gì?
Lighthouse là một công cụ tự động mã nguồn mở của Google, được thiết kế để phân tích, đo lường và cải thiện chất lượng của các trang web.
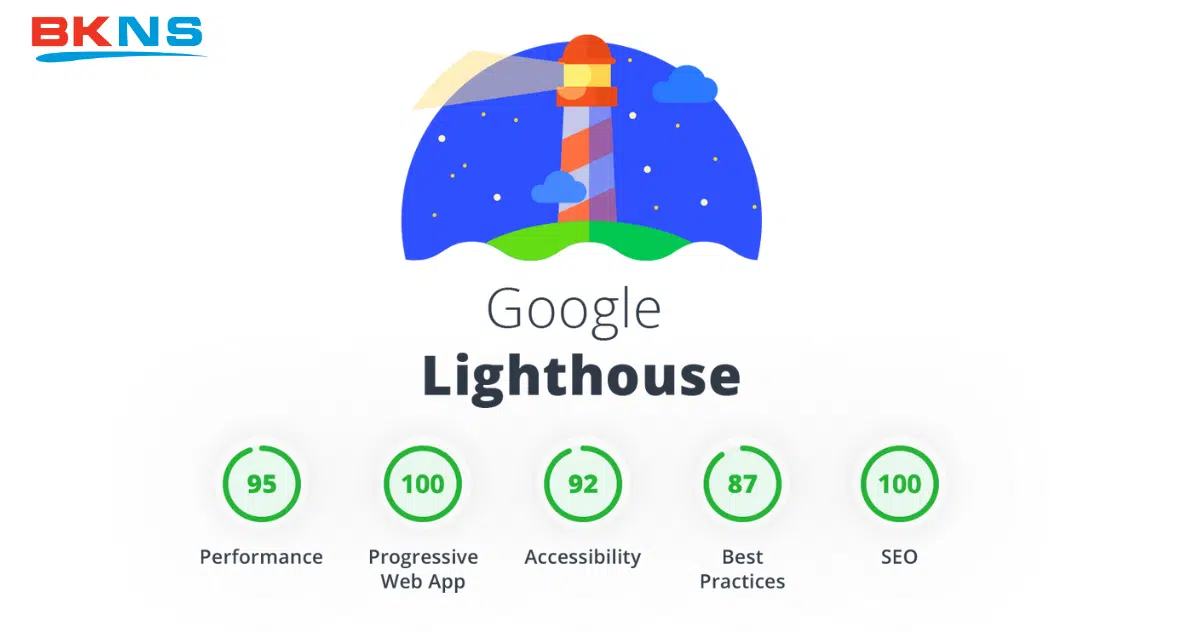
Bất kỳ loại trang web nào cũng có thể sử dụng Lighthouse, từ những trang web công khai đến những trang web yêu cầu xác thực. Các tiêu chí được Lighthouse kiểm tra bao gồm hiệu suất, khả năng truy cập, ứng dụng web tiến bộ, khả năng tối ưu hóa công cụ tìm kiếm (SEO), và nhiều yếu tố khác nữa.
Lighthouse là công cụ đánh giá trang web toàn diện nhất của Google hiện nay, mang đến những lời khuyên hữu ích giúp nâng cao chất lượng trang web của bạn.
Cách sử dụng Google Lighthouse

Có 3 cách để sử dụng Google Lighthouse:
- • Chạy Lighthouse trong Chrome DevTools
- • Cài đặt và chạy Node Command line tool
- • Chạy Lighthouse bằng Chrome Extension
Dưới đây là hướng dẫn chi tiết cách cài đặt chi tiết cho cả 3 cách này:
Chạy Lighthouse trong Chrome DevTools
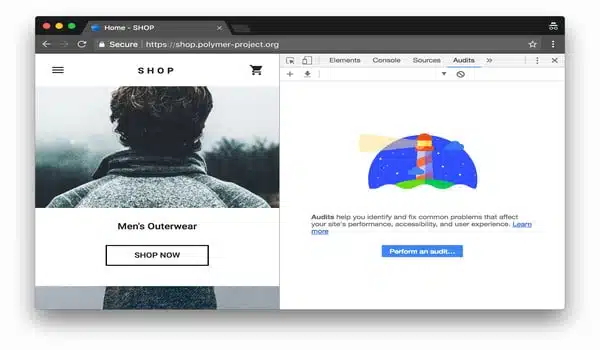
Audits panel của Chrome DevTools hiện đang được cấp quyền áp dụng Google Lighthouse cho website. Để nhận được báo cáo phân tích web, bạn cần thực hiện các bước sau:
- • Bước 1: Truy cập website bạn muốn kiểm tra bằng trình duyệt Google Chrome.
- • Bước 2: Nhấn F12 hoặc bấm tổ hợp phím Ctrl – Shift – I để mở Developer Tools. Sau đó chọn tab Audits.
- • Bước 3: Click Perform an audit DevTools để hiển thị danh sách các audit categories.
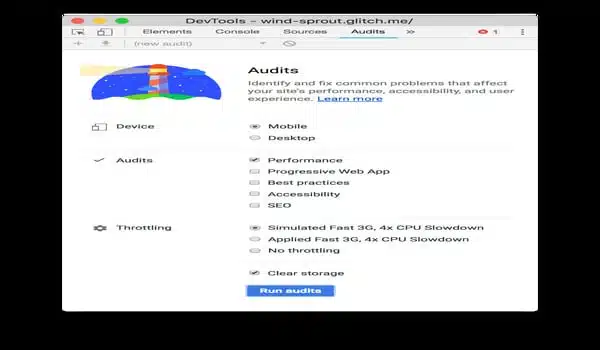
- • Bước 4: Đánh dấu tick vào các mục bạn muốn phân tích (nên chọn tất cả các mục để được báo cáo hoàn chỉnh).
- Bước 5: Click vào nút Run audit. Đợi 60-90s, Lighthouse sẽ tự động hiển thị kết quả phân tích của trang.
Cài đặt và chạy Lighthouse trong Node Command line tool
Bạn cần đặt Node module theo các bước sau:
- • Bước 1: Download Google Chrome for Desktop.
- • Bước 2: Cài đặt phiên bản Long-Term Support mới nhất của Node.

- • Bước 3: Cài đặt Lighthouse.-g flag (Global Module) bằng lệnh:
npm install -g lighthouse.- • Bước 4: Tạo một audit bằng lệnh:
lighthouse <url>.- • Bước 5: Hiển thị tùy chọn audit:
lighthouse --help.Chạy Lighthouse bằng Chrome Extension
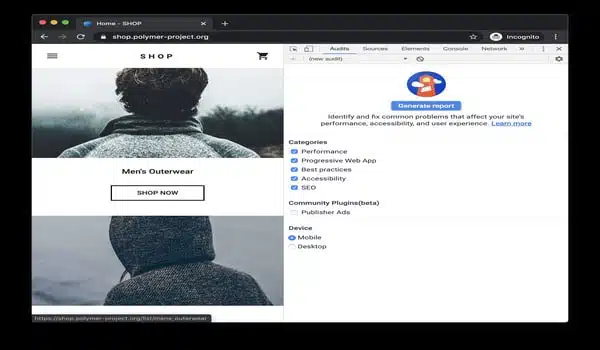
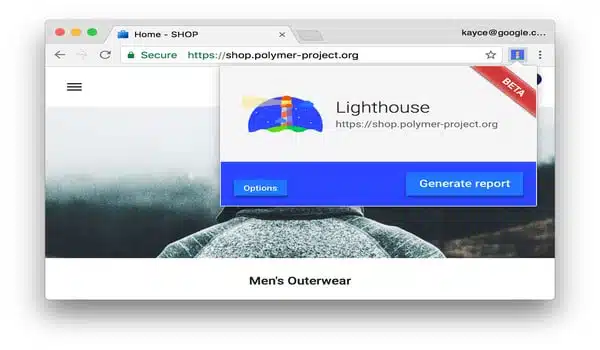
Bạn có thể cài đặt Chrome Extension để sử dụng Lighthouse. Cách làm như sau:
- • Bước 1: Vào Chrome Webstore, tìm Lighthouse Chrome Extension -> Add to Chrome để cài đặt tiện ích Lighthouse vào Google Chrome của bạn.
- • Bước 2: Truy cập vào trang web muốn tiến hành Audit.
- • Bước 3: Click vào ký hiệu Extension Lighthouse nằm ở góc phải thanh Chrome address bar. Nếu không xuất hiện, bạn hãy mở menu của Chrome và click vào Lighthouse để kích hoạt Extension.
- • Bước 4: Click vào Generate report. Lighthouse sẽ tiến hành chạy kiểm tra website của bạn, sau đó báo cáo kết quả.

Lưu ý, sử dụng Lighthouse trên Chrome DevTools vẫn là cách nhanh chóng và hiệu quả nhất vì nó cung cấp những tính năng tương tự như Chrome Extension nhưng không yêu cầu cài đặt. Trừ khi không thể sử dụng Chrome DevTools thì Chrome Extension mới là phương án nên được chọn.
Cách chia sẻ và xem báo cáo Google Lighthouse trực tuyến

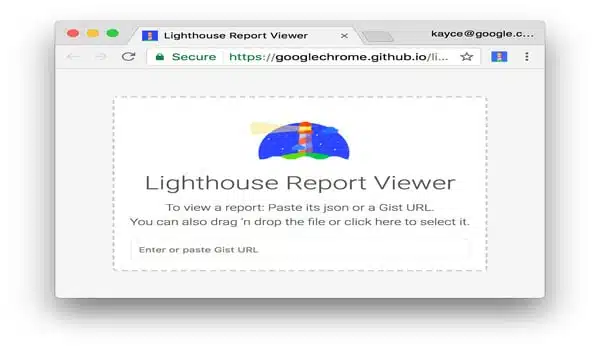
Bạn có thể dùng Lighthouse Viewer để xem và chia sẻ báo cáo phân tích website trực tuyến. Cách chia sẻ cụ thể như sau:
Chia sẻ báo cáo bằng JSON
Lighthouse Viewer cần có JSON output để chia sẻ báo cáo phân tích website. Dưới đây là các hướng dẫn để lấy JSON output, tùy thuộc vào Lighthouse workflow mà bạn đang dùng:
- • Nếu dùng Lighthouse trong Chrome DevTools, bạn chỉ cần click vào nút Download Report để tải báo cáo về và chia sẻ.
- • Nếu dùng Lighthouse trong Command line, bạn cần chạy lệnh sau:
lighthouse --output json --output-path <path/for/output.json>- • Nếu dùng Lighthouse Extension thì sau khi nhận được báo cáo, bạn cần click vào nút Export -> Save as JSON.
Khi muốn xem các dữ liệu phân tích, bạn chỉ việc mở Lighthouse Viewer trong Google Chrome, sau đó kéo file JSON vào trang Viewer để báo cáo được hiển thị. Hoặc bạn cũng có thể click chuột vào một vị trí bất kỳ trên trang, lúc này một cửa sổ mới sẽ xuất hiện và việc của bạn là chọn file JSON mà mình muốn xem.
Chia sẻ báo cáo dưới dạng GitHub Gists
Nếu không muốn xem báo cáo bằng file JSON, bạn có thể chia sẻ kết quả phân tích website của mình dưới dạng GitHub Gists bí mật.
- • Để xuất báo cáo dưới dạng Gist từ Chrome Extension bạn cần thực hiện các bước sau:
- • Bước 1: Sau khi nhận được báo cáo, click vào Export -> Open In Viewer. Khi đó, báo cáo sẽ được mở ra trong Viewer tại vị trí đường link: https://googlechrome.github.io/lighthouse/viewer/.
- • Bước 2: Trong Viewer, click vào nút Share. Lúc đó, màn hình sẽ xuất hiện một cửa sổ yêu cầu quyền truy cập dữ liệu GitHub để xem và lưu vào Gist của bạn.
- • Để xuất file báo cáo phân tích Gist từ phiên bản CLI của Lighthouse, bạn cần tạo file Gist thủ công bằng cách copy-paste dữ liệu từ file JSON output vào Gist. Lưu ý, tên file báo cáo Gist phải có dạng .lighthouse.report.json.
- • Để xem báo cáo phân tích website lưu dưới dạng Gist, cần thêm ?gist=<ID>vào URL của Viewer. Trong đó, <ID> chính là ID của Gist. Như vậy, URL lúc này sẽ có dạng: https://googlechrome.github.io/lighthouse/viewer/?gist=<ID>
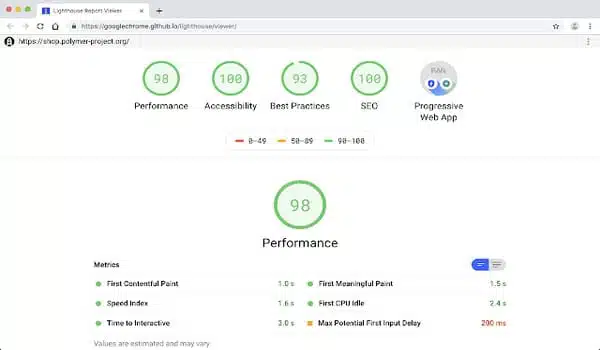
Các tiêu chuẩn Audit của Google Lighthouse là gì?
Với Lighthouse, bạn có thể audit (kiểm tra) những website đang phát triển trên localhost hoặc private server một cách dễ dàng. Chúng bao gồm:
Google Lighthouse – Performance là gì?

Performance (hiệu suất của website) sẽ phụ thuộc vào rất nhiều yếu tố, cả back-end lẫn front-end. Để được Lighthouse đánh giá cao, bạn cần: Optimize images, minify Css/Js, tăng tốc website bằng lazy loading,…
Tuy nhiên tăng trải nghiệm của người dùng vẫn là điều quan trọng nhất. Nếu phải hy sinh các yếu tố nâng cao trải nghiệm (ví dụ: chất lượng hình ảnh) để đạt được số điểm performance cao thì không cần thiết. 75 điểm là mức đánh giá chấp nhận được ở mục hiệu suất này.
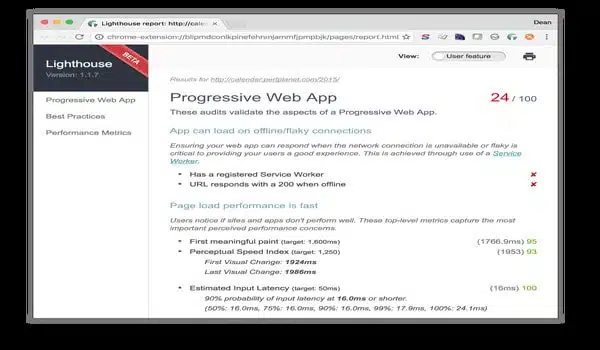
Google Lighthouse – Progressive Web App là gì?

Việc Google thêm tính năng này vào Lighthouse chính là một dự báo sớm nhằm biến Progressive Web App trở thành một tiêu chuẩn bắt buộc trong tương lai. Tuy nhiên nếu hiện tại, bạn chưa có đủ nguồn lực và thời gian thì chưa cần chú trọng phát triển hạng mục này. Nhưng có một vài mục bắt buộc phải thực hiện như:
- • Sử dụng HTTPS
- • Chuyển hướng traffic HTTP qua HTTPS
- • Nội dung nằm gói gọn trong tầm nhìn
- • Có thẻ <meta name=”viewport”> cho phép thay đổi Width và Scale
- • Trả về nội dung đầy đủ khi gặp lỗi Javascript
Google Lighthouse – Accessibility là gì?

Tính năng này của Lighthouse sẽ cho bạn biết trang web của mình đã được tối ưu khả năng truy cập hay chưa. Có thể website đang tồn tại một số điểm cần cải thiện như: text quá nhỏ, độ tương phản của các đối tượng ở mức thấp,… Bạn cần đạt được 100 điểm ở mục này.
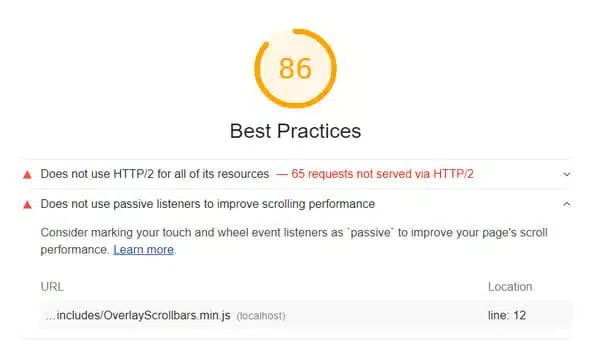
Google Lighthouse – Best Practices là gì?

Best Practices yêu cầu một số tiêu chuẩn bắt buộc của website. Điểm tuyệt đối 100 là mục tiêu phấn đấu mà bạn cần đạt được ở mục này.
Google Lighthouse – Đánh giá SEO là gì?
Mục này yêu cầu bạn phải thực hiện đầy đủ các yếu tố để tối ưu hóa khả năng SEO cho website như: sử dụng meta description, đặt từ khóa vào tiêu đề bài viết, đơn giản hóa code, sử dụng external link và internal link,…
Các tính năng mới nhất của Google Lighthouse 3.0 là gì?
Lighthouse 3.0 là phiên bản mới nhất của Google hiện nay. Nó mang đến khả năng kiểm tra, phân tích nhanh hơn, cho sai số ít hơn và nhiều tính năng kiểm tra mới. Dưới đây là một số tính năng mới đáng chú ý của Google Lighthouse 3.0:
- • Kiểm tra nhanh hơn, cho kết quả chính xác hơn với sai số/biến đổi nhỏ hơn.
- • Giao diện người dùng mới, đơn giản và thuận tiện hơn.
- • Phiên bản Node của Lighthouse 3.0 có thể tương thích với các tùy chọn cấu hình giống như phiên bản CLI.
- • Kết quả báo cáo có thể được xuất ra file CSV.
- • Audit mới: First Contentful Paint (báo cáo thời gian người dùng nhìn thấy phản hồi đầu tiên từ trang web), robots.txt is not valid, thay thế file GIF bằng video cho animated content,…
Lighthouse là một công cụ rất quan trọng trong quá trình xây dựng, thiết kế và tối ưu website. Do đó, để trang web đạt được kết quả tốt hơn trên Google Search, bạn cần hiểu rõ cách sử dụng công cụ này. Hy vọng những chia sẻ này của chúng tôi sẽ giúp ích cho bạn trong quá trình cải thiện hiệu suất website. Bạn cũng nên liên hệ nhà cung cấp dịch vụ thuê hosting và thiết kế website của bạn để họ hỗ trợ bạn tốt nhất. Chúc bạn thành công.
Kết luận
Tổng kết lại, Google Lighthouse là một công cụ mạnh mẽ và hữu ích cho các nhà phát triển và quản trị viên web trong việc đánh giá và cải thiện chất lượng trang web. Bằng cách cung cấp những thông tin chi tiết về hiệu suất, khả năng truy cập, trải nghiệm người dùng và tích hợp các hướng dẫn cụ thể để khắc phục vấn đề, Google Lighthouse giúp bạn tối ưu hóa trang web của mình một cách hiệu quả.
Trên đây là những kiến thức về Google Lighthouse mà BKNS muốn gửi tới bạn. Đến đây chắc chắn bạn đã có câu trả lời cho Google Lighthouse là gì, công dụng và cách sử dụng Google Lighthouse. Hy vọng những kiến thức này sẽ giúp ích cho bạn trong các hoạt động thực tiễn.
>Xem thêm:
Pagespeed Insights là gì? Công cụ giúp tối ưu hiệu suất Website