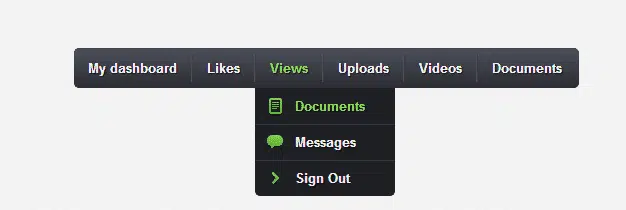
Cách tạo menu ngang trong wordpress với [4 bước]
Thịnh Văn Hạnh
06/02/2020
1998 Lượt xem
Chia sẻ bài viết
Bài viết sau đây, BKNS sẽ hướng dẫn bạn cách tạo menu ngang trong wordpress cực đơn giản cho bạn tham khảo. Hãy cùng theo dõi nhé
>> Tìm hiểu thêm: WordPress là gì? Những thông tin cần biết về WordPress

Bước 1: Đầu tiên bạn cần Backup CSS
Bước 2: Thêm đoạn code sau vào Custom Css và styles.css trong Thesis 2
/**************[Menu Horizontal ]**********/
ul.fmt_dropdown,
ul.fmt_dropdown li,
ul.fmt_dropdown ul {
list-style: none;
margin: 0;
padding: 0;
}
ul.fmt_dropdown {
position: relative;
z-index: 597;
float: left;
}
ul.fmt_dropdown li {
float: left;
line-height: 1.3em;
vertical-align: middle;
zoom: 1;
}
ul.fmt_dropdown li.hover,
ul.fmt_dropdown li:hover {
position: relative;
z-index: 599;
cursor: default;
}
ul.fmt_dropdown ul {
visibility: hidden;
position: absolute;
top: 100%;
left: 0;
z-index: 598;
width: 100%;
}
ul.fmt_dropdown ul li {
float: none;
}
ul.fmt_dropdown ul ul {
top: 1px;
left: 99%;
}
ul.fmt_dropdown li:hover > ul {
visibility: visible;
}
ul.fmt_dropdown-linear {
width: 100%;
}
ul.fmt_dropdown-linear ul li {
float: left;
}
ul.fmt_dropdown-linear li.hover,
ul.fmt_dropdown-linear li:hover {
position: static;
}
ul.fmt_dropdown-linear ul ul {
display: none !important;
}
ul.fmt_dropdown {
font-weight: bold;
}
ul.fmt_dropdown li {
padding: 12px 10px;
border-left: 1px solid #7E6500;
color: #FFF;
border-right: 1px solid #E2B80E;
text-transform: uppercase;
}
ul.fmt_dropdown li:last-child {border-right:none;}
ul.fmt_dropdown li.hover,
ul.fmt_dropdown li:hover {
color: #000;
}
ul.fmt_dropdown a {color:#fff;background:none;border:0}
ul.fmt_dropdown a:visited { color: #fff; text-decoration: none; }
ul.fmt_dropdown a:hover { color: #eee; }
ul.fmt_dropdown a:active { color: #eee; }
/* -- level mark -- */
ul.fmt_dropdown ul {
width: 150px;
margin-top: 1px;
}
ul.fmt_dropdown ul li {
font-weight: normal;
}
ul.fmt_dropdown *.sub-menu {
padding-right: 20px;
background-position: 100% 50%;
background-repeat: no-repeat;
}
ul.fmt_dropdown {
width: 1000px;
margin: 0 auto;
float: none;
display: block;
}
ul.fmt_dropdown li {
background:none;
}
,
ul.fmt_dropdown li:hover {
color: #fff;
}
ul.fmt_dropdown ul {
max-width: 980px;
margin-top: 40px;
background: #EBD852; /*Background Menu con*/
height: 42px; /* Chieu cao menu con */
left:0;
width: auto;
padding-left:0px;
text-transform: uppercase;
}
ul.fmt_dropdown li ul li a{padding:8px 15px;}
/**Chú ý Chú ý**/
li.menu-item-15 ul.sub-menu{padding-left:250px;width:730px} /* tong cong 980px */
li.menu-item-80 ul.sub-menu{padding-left:425px;width:555px}/* tong cong 980px */
ul.fmt_dropdown li ul li a,
ul.fmt_dropdown li ul li a:visited {color:#000}
ul.fmt_dropdown ul li a {line-height:15px}
ul.fmt_dropdown ul li a:hover {
margin: 0;
border: none;
color:#BF8D00;
background:none;
}
ul.fmt_dropdown ul *.sub-menu {
padding-right: 7px;
background-image: none;
}
ul.sub-menu li {background:none;border:0}
/*---[End Menu Horizontal ]--*/
Bước 3:
Trong trường hợp với theme thông thường, bạn cần thêm đoạn code sau vào functions.php:
<?php
add_filter('nav_menu_css_class' , 'special_nav_class' , 10 , 2);
function special_nav_class($classes, $item){
$classes[] = "fmt_dropdown fmt_dropdown-linear";
return $classes;
}
?>
Còn đối với Thesis bạn truy cập vào Editor HTML, kiếm box menu box đồng thời thêm vào class fmt_dropdown fmt_dropdown-linear
Bước 4: Chỉnh sửa màu sắc, độ cao cho phù hợp với menu của bạn.
Trên đây, BKNS đã cung cấp cho bạn cách tạo menu ngang trong wordpress. Hy vọng, những thông tin mà BKNS cung cấp hữu ích với bạn. Nếu còn bất cứ điều gì băn khoăn, hãy cho BKNS biết thông qua phần bình luận bên dưới. Thường xuyên truy cập website bkns.vn để cập nhật thêm nhiều bài viết hữu ích khác nhé!
> >Tìm hiểu thêm: