FAQ Schema Là Gì? Cách Tối Ưu Hiển Thị FAQ Schema Trên Kết Quả Tìm Kiếm
Thịnh Văn Hạnh
26/10/2022
1848 Lượt xem
Chia sẻ bài viết
Khi tìm kiếm kết quả trên Google, bạn thường thấy danh sách các câu hỏi liên quan hiển thị dưới bài viết, đó chính là FAQ Schema. Hiện nay nhiều website đã sử dụng FAQ Schema để tiếp cận tới nhiều khách hàng tiềm năng hơn. Vậy FAQ Schema là gì, làm thế nào để tạo FAQ Schema cho website? Hãy cùng BKNS tìm hiểu thông qua bài viết này nhé.
Tóm Tắt Bài Viết
- 1 FAQ Schema Là Gì?
- 2 Lợi Ích Khi Cài Đặt FAQ Schema
- 3 Nguyên Tắc Khi Sử Dụng FAQ Schema
- 4 Điều Kiện Hiển Thị FAQ Schema
- 5 Lưu Ý Khi Cài Đặt FAQ Schema
- 6 Hướng Dẫn Cài Đặt FAQ Schema Cho Website
- 7 Cách Kiểm Tra Cấu Trúc FAQ Schema Đã Cài Thành Công Chưa
- 8 Kinh Nghiệm Viết FAQ Schema Thành Công Nhất
- 9 Kết Luận
FAQ Schema Là Gì?
FAQ Schema (hay còn gọi FAQPage Schema hoặc Schema FAQ) là đoạn dữ liệu có cấu trúc (Schema Markup). Đây là đoạn thông tin ngắn chứa câu hỏi và câu trả lời được hiển thị trực tiếp trên kết quả tìm kiếm, giúp cung cấp thông tin nhiều hơn cho người dùng khi tìm kiếm từ khóa.
Đây là tính năng được Google công bố tại sự kiện Dance Singapore ngày 26/07/2018, và được triển khai chính thức vào 08/05/2019.
FAQ Schema cấu trúc gồm hai phần: câu hỏi và câu trả lời tương ứng. Khi thêm FAQ Schema vào website, nó sẽ giúp cho Google hiển thị câu hỏi và kết quả ở ngay kết quả tìm kiếm.
Google để mặc định hiển thị 3 câu hỏi và 3 câu trả lời. Bạn cũng có thể để tối đa 10 câu hỏi và câu trả lời trong danh sách FAQ này.
Theo nghiên cứu, các người dùng thường có chung câu hỏi về một vấn đề khi tìm kiếm thông tin. Do đó, FAQ Schema hỗ trợ người dùng hiểu hơn về lĩnh vực tìm kiếm một cách trực quan và nhanh chóng nhất.
Lợi Ích Khi Cài Đặt FAQ Schema
Không phải tự nhiên mà Google đưa thêm tính năng này vào các website. Có bộ FAQ Schema đủ mạnh sẽ giúp mang lại cho doanh nghiệp nhiều lợi ích tuyệt vời.
Một số lợi ích có thể liệt kê ra ở đây:
- Giúp làm nổi bật website của doanh nghiệp. Tăng sự chú ý của người dùng khi tìm kiếm thông tin trên kết quả trả về.
- Tăng độ phủ doanh nghiệp trên kết quả tìm kiếm. Tăng sự nổi bật hơn so với đối thủ, thu hút sự chú ý của người dùng, tăng tỷ lệ nhấp chuột CTR vào bài viết, tăng traffic truy cập website.
- Thuận tiện hơn cho người dùng khi tìm kiếm thông tin. Giúp họ nắm được thông tin sơ bộ nhanh nhất khi chưa cần click vào link web.
- Thúc đẩy người dùng truy cập trang web chính để đọc nhiều thông tin chi tiết và hữu ích.
- Tăng khả năng trình thu thập dữ liệu của Google hiểu được kiểu nội dung website bạn cung cấp. Từ đó dễ dàng cải thiện thứ hạng website hơn.
- Giúp người dùng hiểu rõ nhanh về sản phẩm, giúp bộ phận sale bán hàng hiệu quả.
- Làm đẹp cho website, tăng tính uy tín và thẩm mỹ cho thương hiệu.
Vì những lý do này, các website khi muốn tối ưu thứ hạng tìm kiếm nên có cho mình bộ FAQ Schema, nhằm tăng lượng khách truy cập và tỉ lệ chuyển đổi khách hàng tiềm năng thành khách hàng thực sự.
>> Đọc thêm: Tối ưu website chuẩn SEO

Nguyên Tắc Khi Sử Dụng FAQ Schema
Để hiển thị FAQ Schema trên website, bạn phải tuân thủ các nguyên tắc mà Google đưa ra bao gồm:
Nguyên tắc chung về dữ liệu có cấu trúc
Link tham khảo: https://developers.google.com/search/docs/appearance/structured-data/sd-policies?hl=vi
Nguyên tắc về quản trị trang web
Link tham khảo: https://developers.google.com/search/docs/essentials?hl=vi&visit_id=637896555599506947-225239777&rd=1
Nguyên tắc về nội dung triển khai
Bạn chỉ nên sử dụng FAQ Schema nếu như bài viết của bạn có một danh sách các câu hỏi cần được giải đáp. Sau đây là một số trường hợp sử dụng FAQ Schema hợp lệ:
- FAQ Schema sẽ là những câu hỏi thường gặp, được người dùng thắc mắc nhiều và cần câu trả lời hữu ích. Bộ câu hỏi phải do bạn tạo sẵn kèm câu trả lời và người khác không có quyền chỉnh sửa.
- Câu hỏi được hiển thị đầy đủ nội dung, không bị cắt xén.
- Tất cả các câu FAQ phải hiển thị trên trang nguồn, ngay dưới link tìm kiếm. Đồng thời, trong bài viết tương ứng phải có các nội dung như bộ FAQ đã hiển thị.
Trường hợp sử dụng FAQ Schema không hợp lệ:
- Không hỗ trợ cho các diễn đàn chuyên tương tác hỏi đáp.
- Không áp dụng FAQ với mục đích quảng cáo.
- Không sử dụng cho các trang hỗ trợ sản phẩm cho phép người dùng gửi câu trả lời.
- Các trang cho phép người dùng để lại nhiều câu hỏi trên một trang.
- Bộ câu hỏi không hữu ích, không đem lại thông tin giá trị cho người dùng.
- Các diễn đàn cho phép người dùng chỉnh sửa câu hỏi.
- Không cho phép dùng một bộ FAQ cho toàn trang, tránh gây sự trùng lặp.
- Không cho phép sử dụng những câu hỏi có nội dung bạo lực, hoạt động trái phép, tệ nạn, thông tin gây hiểu nhầm, khiêu dâm,…
- Không lạm dụng FAQ, chỉ sử dụng khi cần thiết.
Khi đảm bảo đủ các yêu cầu trên, bạn có thể dễ dàng thêm FAQ Schema vào website của mình.
Điều Kiện Hiển Thị FAQ Schema
Khi sử dụng FAQ Schema (câu hỏi thường gặp) cần một số điều kiện để triển khai:
Đó phải là URL trang bài viết, không phải homepage (trang chủ).
Từ khóa phải nằm trong trang nhất.
Trang tìm kiếm không chứa quá 3 kết quả có FAQ.
Đảm bảo mỗi câu hỏi đưa ra, đều có một câu trả lời tương ứng thỏa đáng.
Nội dung FAQ phải hiển thị cho người dùng trên trang nguồn.
Google khuyến cáo khi sử dụng FAQ nếu website của bạn có một danh sách câu hỏi, kèm theo những câu trả lời tương ứng có sẵn. Trường hợp chỉ có một câu hỏi duy nhất, người dùng có thể hỏi câu hỏi thay thế, thì hãy sử dụng QAPage.
FAQ (câu hỏi thường gặp) xuất hiện khi bài viết của bạn xuất hiện ở top 10 bài viết đầu. Từ trang 2 trở đi, thì bạn chưa cần phải làm, tập trung vào tối ưu SEO trước đã.
Bạn cần phải chau truốt lại câu hỏi FAQ Schema để tăng tỷ lệ nhấp chuột CTR cao nhất. Hãy viết FAQ súc tích, ngắn gọn, đủ ý, có điểm nhấn để thú vị và thu hút khách hàng tìm hiểu nhiều hơn.
Lưu Ý Khi Cài Đặt FAQ Schema
Cấu trúc và nội dung bài viết cần phải rõ ràng, mạch lạc.
Lưu ý kiểm tra câu hỏi (question) – tức thẻ H2 trước khi đăng lên. Nếu chỉ một từ bị sai, câu hỏi đó sẽ không được hiển thị ở thanh FAQ Schema.
Hướng Dẫn Cài Đặt FAQ Schema Cho Website
Sau đây BKNS sẽ hướng dẫn bạn cách cài FAQ Schema cho các trang web WordPress và các dạng trang web khác.
FAQ Schema cho website WordPress
Nếu website của bạn là WordPress có sẵn plugin Yoast SEO hoặc Rank Math SEO và hỗ trợ trình soạn thảo Gutenberg. Thì việc tạo FAQ Schema khá đơn giản, không cần xử lý code thủ công. Bạn hãy thực hiện theo các bước cụ thể sau đây để tạo FAQ Schema cho web nhé:
B1: Tạo FAQ block
Đầu tiên, bạn tạo một trang soạn thảo mới như bình thường. Để thêm phần FAQ Schema vào bài viết, bạn chọn Add block FAQ tại mục Yoast Structured Data Blocks.
B2: Tạo câu hỏi và câu trả lời
Sau khi đã tạo block FAQ, bạn nhập phần câu hỏi và câu trả lời vào form có sẵn. Chú ý nên sắp xếp các câu hỏi theo trình tự hợp lý để dẫn dắt người dùng thật khéo léo, logic. Nên chọn những câu hỏi trọng tâm vào phần nội dung website, tránh đặt câu hỏi lan man.
B3: Kiểm tra và publish
Bạn có thể thêm liên tiếp nhiều câu hỏi vào danh sách hiển thị. Các nút Add Image và Add Question cho phép bạn thêm các câu hỏi và hình ảnh cho thêm phần sinh động.
Sau khi đã nhập đủ các câu hỏi, hãy xem lại giao diện hiển thị phía người dùng một lần nữa để hiệu chỉnh sao cho cân đối, hợp lý.
Đối với Rank Math SEO bạn cũng có tính năng FAQ by Rank Math tích hợp với trình soạn thảo Gutenberg. Các bước thực hiện tương tự như đối với Yoast SEO ở trên.
Hoặc cũng có thể tạo FAQ thủ công hoặc nhờ tool hỗ trợ và thêm vào code web bằng plugin Header and Footer Scripts.
Ở phần tiếp theo BKNS sẽ giúp bạn cách tạo FAQ Schema thủ công và bằng tool hỗ trợ cũng như cách gắn Schema FAQ cho mọi website.
>>> Tham khảo thêm: Ưu và nhược điểm khi sử dụng website WordPress
FAQ Schema cho website khác
Đối với các website khác, bạn cũng có thể tự chèn phần FAQ Schema với các thao tác được hướng dẫn phía bên dưới. Tương tự bạn có thể áp dụng cho việc thiết lập các dạng Schema khác.
Cách 1 – Tạo FAQ thủ công bằng code JSON-LD
Thêm FAQ theo cách thủ công bằng việc sử dụng đoạn code JSON-LD có sẵn (cách này áp dụng cho các website WordPress, web thuần PHP, web ASP). Dưới đây là đoạn code JSON-LD có sẵn để cài đặt FAQ Schema:
<script type=“application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “FAQPage”,
“mainEntity”: [{
“@type”: “Question”,
“name”: “INSERT QUESTION HERE”,
“acceptedAnswer”: { “@type”:
“Answer”,
“text”: “INSERT ANSWER HERE”
}
}, {
“@type”: “Question”,
“name”: “INSERT QUESTION HERE”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “INSERT ANSWER HERE”
}
}, {
“@type”: “Question”,
“name”: “INSERT QUESTION HERE”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “INSERT ANSWER HERE”
}
}]
}
</script>
Bạn copy đoạn code trên và thay phần INSERT QUESTION/ ANSWER HERE ở trường name và text thành câu hỏi và câu trả lời tương ứng. Số lượng câu hỏi có thể tự điều chỉnh bằng cách thêm bớt các đoạn code. Bạn có thể thêm các đường dẫn URL trỏ tới từng câu hỏi.
Google sẽ mặc định hiển thị 3 câu hỏi đầu tiên nên bạn cần sắp xếp các câu cho phù hợp.
Cách 2 – Tạo FAQ bằng tool/ plugin
Nếu bạn không thành thạo về code, hãy dùng một trong hai công cụ hỗ trợ sau:
Với Technical Seo, bạn sẽ chỉ cần chọn loại FAQ Page rồi điền câu câu hỏi và câu trả lời. Bạn copy đoạn mã JSON-LD ở phần trên rồi dán vào trước thẻ </head> hoặc thẻ </body> của website hoặc đường dẫn URL page/post đối với mọi website.
Đoạn mã JSON-LD này vẫn sẽ cài vào website WordPress bằng cách tìm kiếm file header.php để xác định vị trí trí thẻ </head>.
Tuy nhiên, nếu bạn chỉ muốn cài đặt bộ FAQ riêng cho từng post/website riêng thì cách này có thể gây trùng lặp bộ câu hỏi.
Nếu bạn chưa biết cách đơn giản nhất để chèn code JSON-LD trên WordPress thì hãy sử dụng Header and Footer Scripts. Sau khi cài đặt, mỗi lần viết bài mới, bạn chỉ cần dán đoạn code JSON-LD tạo FAQ ở trên vào ô Insert Script to <head> ở ngay dưới khung soạn thảo là được.
Cách Kiểm Tra Cấu Trúc FAQ Schema Đã Cài Thành Công Chưa
Sau khi thực hiện các bước trên, bạn sử dụng Google Search Console để index bài viết. Và kiểm tra lại xem đã được cài FAQ chưa bằng cách:
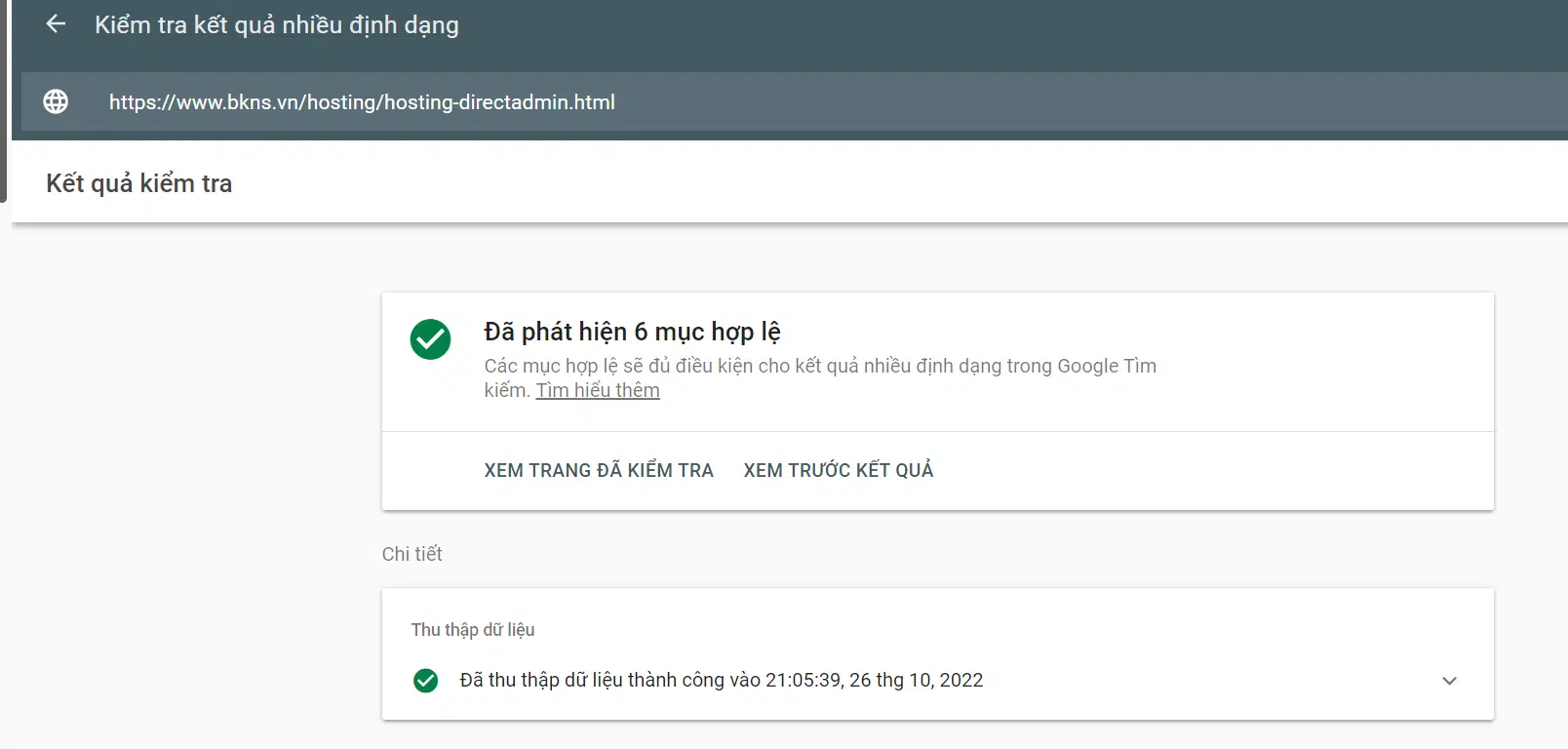
Cách 1: Google Rich Results Tester
Dán URL của bài viết vào ô, và kiểm tra URL:

Chờ một lát để xuất hiện kết quả trên hệ thống, với thông báo như sau:

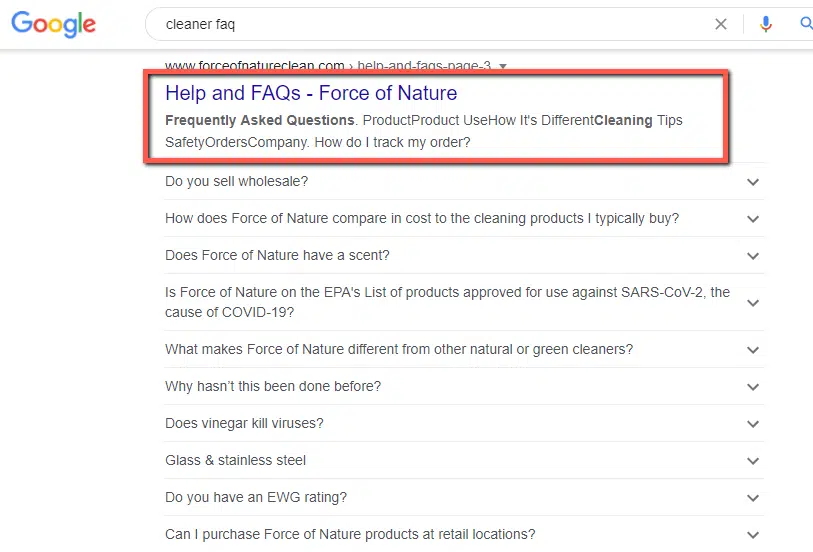
Cách 2: Sử dụng cấu trúc “site:” để kiểm tra hiển thị FAQ trên kết quả tìm kiếm
Bạn vào trình duyệt ẩn danh, gõ cấu trúc “site:URL bài viết” để xuất hiện kết quả cùng với một số câu hỏi thường gặp.
Kinh Nghiệm Viết FAQ Schema Thành Công Nhất
Nếu như bài viết của bạn xuất hiện trong top 10 kết quả tìm kiếm, việc hiển thị FAQ là một lợi thế để thu hút sự chú ý và truy cập của người đọc vào bài viết.
Dưới đây là một số chia sẻ kinh nghiệm của BKNS gửi đến với bạn đọc:
- Chỉ thêm FAQ Schema cho những nội dung cần thiết, chèn câu hỏi thường gặp có liên quan gần nhất, cũng như người dùng muốn biết thêm nhiều nhất.
- Câu hỏi và câu trả lời cần ngắn gọn, súc tích và đủ ý nhất.
- Không cố nhồi nhét quá nhiều câu hỏi, điền quá nhiều vào câu trả lời vào những nội dung không liên quan.
- Nên chỉ từ 3-4 câu hỏi.
- Nên viết những câu có thông tin gợi mở, giúp người dùng muốn nhấp vào liên kết.
Kết Luận
Trên đây là những nội dung về FAQ Schema mà BKNS muốn gửi đến bạn. Hy vọng đến đây bạn đã hiểu được khái niệm về FAQ Schema, cách cài FAQ Schema cho các dạng website.
Đừng quên ghé thăm website chính của BKNS để cập nhật thêm nhiều thông tin hữu ích và các khuyến mãi, ưu đãi hấp dẫn nữa bạn nhé.