HTTP Request và HTTP Response trong lập trình Web
Thịnh Văn Hạnh
30/12/2025
2910 Lượt xem
Chia sẻ bài viết
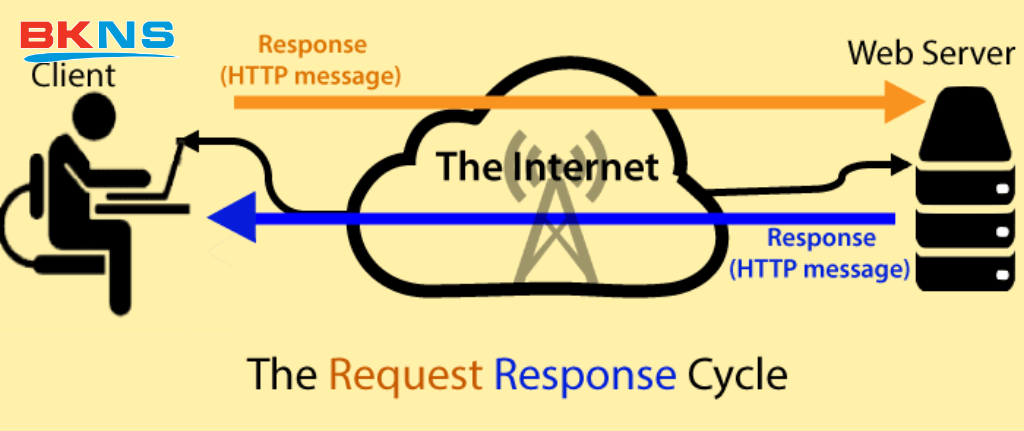
HTTP – Hyper Text Transfer Protocol là giao thức được thiết kế và hoạt động theo mô hình client-server. Giao tiếp giữa client và server dựa vào một cặp là HTTP Request- HTTP Response. Khi một client đưa ra request, server trả lời bằng các response ngay sau đó. Nhờ sự phối hợp nhịp nhàng ăn ý giữa HTTP Request và HTTP Response mà dữ liệu website được truyền đi cũng như truyền đến người nhận. Cùng BKNS tìm hiểu về HTTP Request và HTTP Response trong bài viết dưới đây.

Tóm Tắt Bài Viết
Thông điệp HTTP Request
Request trong tiếng Anh nghĩa là lời yêu cầu, lời đề nghị. Trong lập trình Web, HTTP Request được gọi là “thông báo yêu cầu HTTP“. Đây là thông tin từ client gửi đến server, yêu cầu server làm một việc gì đó.
Nguyên lí hoạt động của HTTP Request
Khi bạn lên trình duyệt browser gõ một địa chỉ, trình duyệt sẽ dựa vào tên domain để gửi yêu cầu truy cập đến địa chỉ IP mà domain này trỏ tới. Lúc này, phía server sẽ phân tích yêu cầu và sẽ gửi luồng xử lý tới vị trí vị trí lưu trữ của mã nguồn PHP (hoặc mã nguồn bất kì). Nhiệm vụ của các mã nguồn là tiếp nhận yêu cầu, phân tích request đó và trả kết quả lại cho client.
>>> Đọc thêm: HTTPs là gì? Tất tần tật về bảo mật HTTPs
HTTP Request có cấu trúc thế nào?
Một HTTP client (máy khách) gửi một HTTP request (yêu cầu) lên server (máy chủ) nhờ một thông điệp có định dạng như sau:
<method> <request-URL> <http-serverion>
<headers>
<body>
Cú pháp có thể giải thích đơn giản:
Một dòng Request-line
Không có hoặc có thêm các header (General|Request|Entity) theo sau bởi một ký hiệu CRLF (carriage return line feed – báo hiệu trở về đầu dòng tiếp theo)
Một dòng trống (VD một dòng mà không có gì ở trước CRLF) báo hiệu kết thúc phần header
Có hoặc không có phần nội dung thông điệp.
Ý nghĩa mỗi đối tượng trong HTTP Request
Request-Line
Bắt đầu của HTTP Request sẽ là dòng Request-Line bao gồm 3 thông tin:
1. Method
Phương thức GET
- Câu truy vấn sẽ được đính kèm vào đường dẫn HTTP request. Ví dụ: /?username=”tinohost”&pass=”tenmien”
- GET request có thể được cached, bookmark và lưu trong lịch sử của trình duyệt mà bị giới hạn về chiều dài (chiều dài của URL là có hạn).
- Lưu ý: Không nên dùng GET request với dữ liệu quan trọng mà chỉ dùng để nhận dữ liệu, không có tính bảo mật.
Phương thức POST
- Câu truy vấn sẽ được gửi trong phần message body của HTTP request.
- POST không thể, cached, bookmark hay lưu trong lịch sử trình duyệt và cũng không bị giới hạn về độ dài.
Các phương thức khác
- HEAD: tương tự như GET nhưng chỉ gửi về HTTP header.
- PUT: tải lên một mô tả về URL định trước.
- DELETE: xóa một tài nguyên định trước.
- OPTIONS: trả về phương thức HTTP mà server hỗ trợ.
- CONNECT: chuyển kết nối của HTTP request thành một kết nối HTTP tunnel.
2. URL
URL là địa chỉ định danh tài nguyên. Hiểu đơn giản, URL là đường dẫn. Trong trường hợp Request không yêu cầu tài nguyên cụ thể , URI có thể là dấu *.
3. HTTP version
HTTP version là Phiên bản HTTP đang sử dụng.
Request-header
Tiếp theo dòng Request-Line là các trường Request-header, cho phép client gửi thêm các thông tin bổ sung về thông điệp HTTP request và về chính client. Một số trường thông dụng như:
- Accept loại nội dung có thể nhận được từ thông điệp response. Ví dụ: text/plain, text/html…
- Accept-Encoding: các kiểu nén được chấp nhận. Ví dụ: gzip, deflate, xz, exi…
- Connection: tùy chọn điều khiển cho kết nối hiện thời. Ví dụ: keepalive,Upgrade…
- Cookie: thông tin HTTP Cookie từ server
- User-Agent: thông tin về user agent của người dùng.
>>> Tham khảo: HTTPS là gì? Sự khác nhau giữa giao thức HTTP và HTTPS
Thông điệp HTTP Response

Response trong tiếng Anh nghĩa là “lời phản hồi“. Trong lập trình Web, HTTP Response được gọi là “thông báo phản hồi HTTP“. Đây là kết quả server trả về cho client.
Nguyên lí hoạt động của HTTP Response
Khi bạn nhập vào một địa chỉ, ví dụ bkns.com, kết quả trả về (response) chính là giao diện của website và các thông tin của header. Như vậy dữ liệu mà server trả về là những đoạn mã HTML kèm theo các thông tin của header.
Browser sẽ dựa vào các thông tin này để hiển thị trạng thái kết quả của request. Mã HTML dùng để hiển thị giao diện của website. Nếu bạn nhập vào một URL không tồn tại thì kết quả trả về không có gì.
HTTP Response có cấu trúc thế nào?
Sau khi nhận và phiên dịch thông báo yêu cầu, một Server gửi tín hiệu phản hồi với một thông báo phản hồi HTTP với cú pháp như sau:
<http-version> <status> <reason-pharse>
<headers>
<body>
Cú pháp có thể giải thích đơn giản:
Một dòng trạng thái (Status-Line)
Không hoặc nhiều hơn các trường Header (General|Response|Entity) được theo sau bởi CRLF.
Một dòng trống (ví dụ: một dòng mà không có gì đằng trước CRLF) chỉ phần kết thúc của các trường Header.
Một phần thân thông báo tùy ý.
Ý nghĩa mỗi đối tượng trong HTTP Respone
Cấu trúc HTTP Response gần giống với HTTP request. Điểm khác biệt là thay vì Request-Line, HTTP có response có Status-Line. Tương tự như Request-Line, Status-Line cũng có ba phần như sau:
- HTTP-version: phiên bản HTTP cao nhất mà server hỗ trợ.
- Status-Code: mã kết quả trả về.
- Reason-Phrase: mô tả về Status-Code.
Ý nghĩa một số Status-Code
Yếu tố Status-Code là một số nguyên 3 ký tự. Ký tự đầu tiên của mã hóa trạng thái định nghĩa hạng (loại) phản hồi và hai ký tự cuối không có bất cứ vai trò phân loại nào. Có 5 giá trị của ký tự đầu tiên:
- 1xx: Thông tin. Mã này nghĩa là yêu cầu đã được nhận và tiến trình đang tiếp tục.
- 2xx: Thành công. Mã này nghĩa là hoạt động đã được nhận, được hiểu, và được chấp nhận một cách thành công.
- 3xx: Sự điều hướng lại. Mã này nghĩa là hoạt động phải được thực hiện để hoàn thành yêu cầu.
- 4xx: Lỗi Client. Mã này nghĩa là yêu cầu chứa cú pháp không chính xác hoặc không được thực hiện.
- 5xx: Lỗi Server. Mã này nghĩa là Server thất bại với việc thực hiện một yêu cầu nhìn như có vẻ khả thi.
Kết luận
Trên đây là những kiến thức về HTTP Request và HTTP Response mà BKNS muốn gửi tới bạn. Thông qua việc hiểu được các giao thức này hoạt động, bạn sẽ giải thích được cách thức hoạt động của website.
Thường xuyên ghé thăm BKNS để cập nhật nhanh nhất các tin tức và thông tin khuyến mãi.
[mautic type=”form” id=”6″]
Tham khảo thêm các bài viết khác:
Tìm hiểu về Whois Protect – Giải pháp bảo vệ tên miền hiệu quả
Băng thông không giới hạn là gì?