Thẻ a trong HTML là gì? Các thuộc tính của thẻ a thông dụng là gì?
Thịnh Văn Hạnh
29/12/2025
2249 Lượt xem
Chia sẻ bài viết
Trong lĩnh vực phát triển và lập trình website, việc hiểu rõ về HTML là một yếu tố quan trọng để xây dựng và tối ưu hóa các trang web. Trong bài viết này, chúng ta sẽ khám phá sâu hơn về một phần quan trọng của ngôn ngữ đánh dấu này – “Thẻ <a> trong HTML là gì?” Thẻ <a> đóng một vai trò quan trọng trong việc tạo liên kết trên trang web, đưa người dùng đến các trang khác hoặc nguồn tài nguyên liên quan. Chúng ta sẽ tìm hiểu về cách sử dụng thẻ này, cấu trúc cơ bản của nó, và tại sao nó quan trọng cho việc tối ưu hóa SEO. Hãy cùng BKNS bắt đầu khám phá Thẻ a trong HTML là gì ngay trong bài viết dưới đây nhé.

Tóm Tắt Bài Viết
Thẻ <a> trong HTML là gì?
Thẻ <a> (viết tắt của anchor) là thẻ dùng để tạo liên kết (hyperlink) trong HTML. Liên kết này cho phép người dùng nhấp chuột để di chuyển từ trang web hiện tại sang một trang khác, truy cập một tài nguyên khác hoặc điều hướng đến một vị trí cụ thể trong cùng trang.
Có thể hiểu đơn giản, thẻ <a> chính là “cầu nối” giữa các nội dung trên internet. Nhờ có thẻ a, người dùng mới có thể di chuyển linh hoạt giữa các trang web, đọc thêm thông tin liên quan hoặc thực hiện các hành động như tải tài liệu, gửi email hay gọi điện.
Nếu không có thẻ <a>, website sẽ chỉ bao gồm các trang nội dung rời rạc, không có khả năng điều hướng. Chính vì vậy, thẻ a được xem là một trong những thẻ quan trọng nhất trong HTML, không chỉ trong việc xây dựng cấu trúc website mà còn ảnh hưởng trực tiếp đến trải nghiệm người dùng và tối ưu SEO.

Cú pháp cơ bản của thẻ a trong HTML
Cú pháp cơ bản của thẻ a trong HTML như sau:
<a href=”https://example.com”>Nội dung liên kết</a>
Trong đó:
href là thuộc tính bắt buộc, dùng để xác định địa chỉ liên kết mà người dùng sẽ được chuyển đến khi nhấp chuột.
Nội dung giữa hai thẻ <a> là phần hiển thị trên trang web, còn gọi là anchor text. Đây chính là phần người dùng nhìn thấy và có thể nhấp vào.
Khi tìm hiểu href trong html là gì, bạn có thể hiểu đơn giản rằng href chính là “đích đến” của liên kết. Nếu không có thuộc tính href, thẻ a sẽ không thực hiện được chức năng điều hướng.
Một số ví dụ phổ biến về thẻ a trong HTML
Trong thực tế, thẻ a trong HTML được sử dụng với nhiều mục đích khác nhau. Dưới đây là một số ví dụ phổ biến:
<a href=”https://bkns.vn/” target=”_blank” title=”bkns.vn” rel=”follow, index”>bkns.vn</a>
→ Tạo liên kết đến một website và mở trong tab mới.
<a href=”mailto:someone@example.com”>Send email</a>
→ Khi nhấp vào liên kết, trình duyệt sẽ mở ứng dụng gửi email mặc định.
<a href=”tel:+84708899999″>+84 7088 99 999</a>
→ Cho phép người dùng gọi điện trực tiếp trên thiết bị di động.
<a href=”#section2″>Go to Section 2</a>
→ Điều hướng đến một vị trí cụ thể trong cùng trang web.
<a href=”javascript:alert(‘Hello World!’);”>Execute JavaScript</a>

Công dụng của thẻ <a>
Công dụng của thẻ a là chứa liên kết điều hướng người dùng đi đến một trang khác. Nếu bạn đã tìm hiểu về SEO, thì chắc hẳn bạn sẽ thấy rằng thẻ a được dùng trong SEO cực kỳ nhiều. Đặc biệt là khi bạn chèn backlink. Lúc này, sẽ có 2 dạng là internal link hay còn gọi là liên kết bên trong (link trỏ đến trang cùng domain); external link còn gọi là liên kết bên ngoài (link trỏ đến trang không cùng domain).
Thẻ <a> ngoài việc liên kết từ trang nọ sang trang kia thì nó còn được sử dụng vào các việc sau đây:
- • Thứ nhất, liên kết để tải một thứ gì đó về (tài liệu, âm nhạc, phần mềm,…).
- • Thứ hai, liên kết gửi email.
- • Thứ ba, liên kết trong cùng một trang (nếu bạn để ý ở một số website, ở phần footer có mũi tên hướng lên trên, khi nhấn vào nó sẽ nhảy lên phần header – đây chính là liên kết trong trang).
Giá trị href # của thẻ a trong HTML
Thẻ a href là gì? Giá trị của href # của thẻ a trong HTML là gì?
Thẻ a href trong HTML là gì?
Thẻ a href trong HTML là một tag html cực kỳ quan trọng được sử dụng thường xuyên. Thẻ a href có tác dụng tạo liên kết trong html. Thẻ này có nhiều thuộc tính giúp bạn dễ dàng tạo liên kết đến một link, website, email hoặc một file nào đó mà bạn mong muốn.
Cú pháp: <a href=”link liên kết”>nội dung liên kết </a>
Giá trị href # của thẻ a
Khi bạn khai báo một thẻ a không muốn trỏ đến một liên kết nào cả, thì hãy thiết lập giá trị href=“#”
Ví dụ: <a href=“#”>bkns</a>
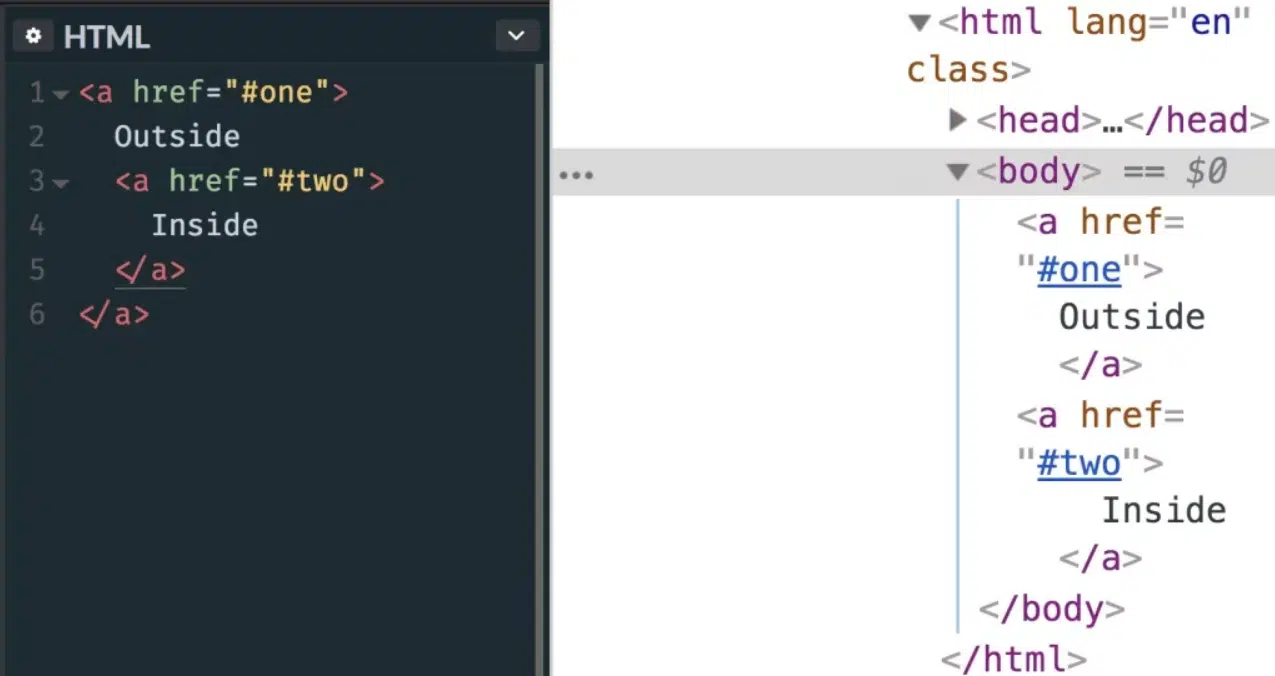
Trong trường hợp bạn muốn khi click vào thẻ a thì trình duyệt sẽ di chuyển đến một vị trí nào đó trong trang web thì thực hiện các bước sau đây
Bước 1: Bạn đặt ID cho vị trí bạn cần di chuyển đến. Giả sử đó là thẻ div, bạn sẽ đặt id cho nó như sau: <a href=“moveto”></div>
Bước 2: Khi click vào thẻ a thì sẽ chuyển tới thẻ div#moveto, bạn cần thiết lập như sau: <a href=”#moveto” > Đi tới div#moveto</a>
Tổng hợp các thuộc tính của thẻ a trong HTML
Thẻ <a> bao gồm các thuộc tính: href, title, rel, target,..Trong đó, có 3 thuộc tính cơ bản được sử dụng nhiều nhất đó là download, href và target.
Hãy tham khảo bảng tổng hợp chi tiết các thuộc tính của thẻ a trong HTML thông qua bảng dưới đây:
| Thuộc tính | Giá trị | Mô tả |
|---|---|---|
| download | filename | Chỉ định rằng mục tiêu sẽ được tải xuống khi người dùng nhấp chuột vào siêu liên kết. Có thể thêm giá trị cho thuộc tính download để xác định được tên của tập tin khi được lưu về máy tính. |
| href | URL | Dùng để xác định đường dẫn đến tài liệu mà bạn đang muốn chuyển tới. Ngoài ra còn để xác định một vị trí bên trong trang web mà bạn muốn di chuyển đến (vị trí của phần tử được xác định dựa giá trị thuộc tính id của phần tử). |
| hreflang | language_code | Dùng để chỉ định ngôn ngữ của tài liệu được liên kết. |
| media | media_query | Dùng để chỉ định phương tiện / thiết bị mà tài liệu được liên kết được tối ưu hóa. |
| ping | list_of_URLs | Dùng để chỉ định danh sách URL được phân tách bằng dấu cách, khi liên kết sau đó, các yêu cầu đăng với body ping sẽ được gửi bằng trình duyệt (trong bối cảnh). Được sử dụng để theo dõi. |
| referrerpolicy | no-referrer no-referrer-when-downgrade origin origin-when-cross-origin unsafe-url |
Dùng để chỉ định liên kết giới thiệu nào sẽ gửi. |
| rel | alternate author bookmark external help license next nofollow noreferrer noopener prev search tag |
Dùng để chỉ định mối quan hệ giữa tài liệu hiện tại và tài liệu được liên kết. |
| type | media_type | Dùng để chỉ định loại phương tiện của tài liệu được liên kết. |
| target | _blank: Mở tài liệu trong một tab mới _parent: Mở tài liệu trong khung chat của khung hiện tại _self: Mở tài liệu trong khung hiện tại _top: Nghĩa là mở tài liệu trong tab hiện tại |
Dùng để chỉ định nơi để mở tài liệu được liên kết. |
Những trạng thái của thẻ a trong HTML là gì?
Thẻ a trong HTML gồm có 4 trạng thái chính sau đây:
- • link: là chưa có hành động nào trên link.
- • visited: là đã click vào link và đi đến trang đích.
- • hover: là di chuyển qua link.
- • active: là link đã được active.
Thông thường, chúng ta sẽ kết hợp với CSS để tạo ra hiệu ứng cho 4 trạng thái trên. Để hiểu rõ hơn về CSS, hãy tiếp tục theo dõi phần tiếp theo của bài viết này nhé.

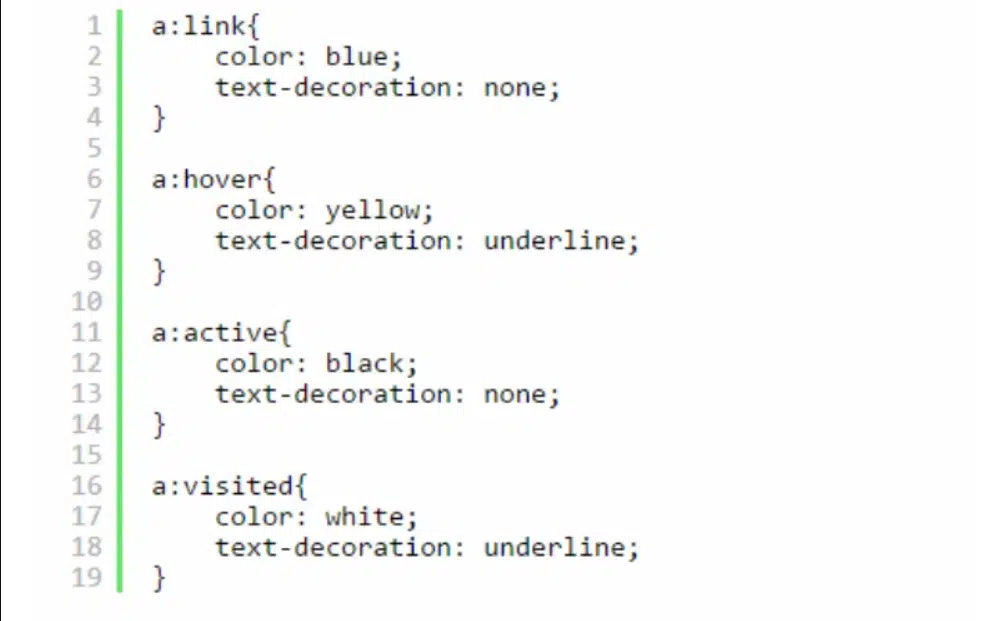
Định dạng CSS mặc định
Hầu hết các trình duyệt sẽ hiển thị phần tử <a> với định dạng CSS như phần trình bày dưới đây:
Định dạng màu sắc cho thẻ a
Thông thường, mặc định trong thẻ a khi chúng ta tạo một liên kết bất kỳ; thì màu sắc sẽ là màu tím. Nếu như bạn muốn thay đổi màu mặc định. Bạn có thể định dạng lại màu sắc theo cú pháp selector và color như sau:
Ví dụ: Bạn muốn định dạng màu sắc thẻ a là màu đỏ.
a {
color:red;
}Định dạng background cho liên kết
Để định dạng màu nền bạn sẽ có thuộc tính Background. Và bạn sẽ cần thực hiện như sau:
Ví dụ : Bạn định dạng nền màu xanh, chữ màu đỏ cho thẻ a (liên kết).
a {
background: blue;
color: red;
}Ẩn dấu gạch chân (liên kết) thẻ a
Khi bạn tạo một liên kết bất kỳ thì ngoài màu sắc mặc định là màu tím ra thì còn có dấu gạch chân dưới liên kết. Bạn muốn loại bỏ dấu gạch chân này đi thì cần phải làm gì? Bạn có thể bỏ dấu này đi bằng cú pháp như sau đây:
a {
text-decoration: none;
}Các Style sự kiện trong thẻ a (bao gồm link, visited, active, hover)
Thẻ a bao gồm 4 style sự kiện chính đã được đề cập ở bên trên. Khi mà chúng ta nhấp chuột vào hay di chuyển chuột lên liên kết sẽ có 4 style sự kiện sau đây:
- • link : Nghĩa là màu sắc của thẻ a mà bạn chưa click chuột vào lần nào.
- • visited : Nghĩa là trạng tháNghĩa lài khi bạn click vào thẻ.
- • active : Nghĩa là trạng thái khi bạn click vào và nhấn giữ chuột liên kết đó.
- • hover : Nghĩa là trạng thái chuyển màu sắc khi bạn đưa chuột lên liên kết đó.

Lưu ý quan trọng khi dùng thẻ a trong HTML và SEO
Sau khi đã hiểu thẻ a trong HTML là gì và href html là gì, việc sử dụng thẻ <a> đúng cách là yếu tố quyết định đến trải nghiệm người dùng cũng như hiệu quả SEO của website. Trong thực tế, rất nhiều website mắc lỗi không phải vì thiếu kiến thức HTML, mà vì dùng thẻ a chưa đúng chuẩn.

Không lạm dụng href=”#” nếu không cần thiết
Việc sử dụng href=”#” thường thấy trong các ví dụ demo hoặc khi chưa có liên kết cụ thể. Tuy nhiên, nếu lạm dụng trong website thực tế, href=”#” có thể gây ra các vấn đề như:
- Khi click, trang bị nhảy lên đầu gây khó chịu cho người dùng
- Gây hiểu nhầm cho công cụ tìm kiếm về mục đích của liên kết
- Ảnh hưởng đến trải nghiệm người dùng trên thiết bị di động
Nếu liên kết chưa có đích đến, bạn nên:
- Trì hoãn việc gắn thẻ a
- Hoặc xử lý bằng JavaScript một cách rõ ràng và kiểm soát được hành vi
Với liên kết ngoài, cân nhắc sử dụng rel=”nofollow” hoặc rel=”sponsored”
Khi sử dụng thẻ a để liên kết đến website bên ngoài, đặc biệt là link quảng cáo hoặc link tài trợ, bạn nên chú ý đến thuộc tính rel.
- nofollow: dùng khi bạn không muốn truyền giá trị SEO cho trang được liên kết
- sponsored: dùng cho các liên kết quảng cáo, tiếp thị liên kết
Việc sử dụng đúng rel giúp:
- Tuân thủ nguyên tắc của công cụ tìm kiếm
- Tránh rủi ro bị đánh giá là spam link
- Quản lý tốt hơn giá trị SEO của website
Đây là một lưu ý quan trọng mà người làm SEO không nên bỏ qua khi sử dụng thẻ a trong HTML.
Luôn đảm bảo nội dung anchor text rõ ràng, dễ hiểu
Anchor text là phần nội dung hiển thị giữa hai thẻ <a>. Nội dung này không chỉ ảnh hưởng đến người dùng mà còn ảnh hưởng trực tiếp đến SEO.
Một anchor text tốt cần:
- Mô tả đúng nội dung liên kết
- Dễ hiểu, rõ nghĩa
- Tránh dùng các cụm mơ hồ như “xem thêm”, “tại đây” quá nhiều
Ví dụ, thay vì dùng “Xem thêm”, bạn nên dùng anchor text mang ý nghĩa cụ thể hơn để cả người dùng và công cụ tìm kiếm đều hiểu liên kết đó dẫn đến nội dung gì.
Tránh dùng JavaScript trực tiếp trong href nếu có thể
Việc viết JavaScript trực tiếp trong href, chẳng hạn như href=”javascript:void(0)”, có thể gây ra nhiều vấn đề:
- Khó theo dõi và bảo trì code
- Không thân thiện với SEO
- Gây lỗi hoặc hành vi không mong muốn trên một số trình duyệt
Thay vì đặt JavaScript trong href, bạn nên:
- Dùng href cho điều hướng thật
- Gán sự kiện JavaScript thông qua onclick hoặc file JS riêng
- Cách làm này giúp mã nguồn rõ ràng hơn và thân thiện hơn với công cụ tìm kiếm.
Thường xuyên kiểm tra link hỏng để đảm bảo trải nghiệm người dùng
Link hỏng là một trong những lỗi phổ biến khi sử dụng thẻ a trong HTML. Các liên kết trỏ đến trang không tồn tại hoặc tài nguyên đã bị xóa có thể gây ảnh hưởng tiêu cực đến:
- Trải nghiệm người dùng
- Uy tín website
- Hiệu quả SEO
Do đó, bạn nên:
- Thường xuyên kiểm tra các liên kết trong website
- Cập nhật hoặc loại bỏ link không còn hoạt động
- Đảm bảo mọi thẻ a đều trỏ đến nội dung hợp lệ
Kết luận
Kết luận, thẻ “a” trong HTML chính là công cụ quan trọng để tạo liên kết và điều hướng giữa các trang web. Bằng cách sử dụng thẻ “a” và các thuộc tính đi kèm, bạn có khả năng tạo ra các liên kết nội bộ và ngoại trang, cũng như quản lý cách chúng được hiển thị và tương tác với người dùng. Những thuộc tính thông dụng như “href”, “target”, và “title” giúp điều chỉnh hành vi của liên kết.
Hy vọng thông qua bài viết này, bạn đã biết về thẻ a trong HTML là gì. Đây là một loại thẻ đóng vai trò quan trọng không thể thiếu trong ngôn ngữ lập trình HTML. Đến đây có lẽ bạn đã hiểu hơn về thẻ <a>, công dụng của nó, các trạng thái và thuộc tính cơ bản của thẻ.
Cảm ơn các bạn đã đọc bài viết. Để đọc thêm nhiều thông tin hữu ích khác, hãy thường xuyên tham khảo các bài viết khác của BKNS bạn nhé.
>Xem thêm: