VueJS là gì? Kiến thức về Vue.js có thể bạn chưa biết
Thịnh Văn Hạnh
16/08/2023
1406 Lượt xem
Chia sẻ bài viết
Là một người dùng thuộc lĩnh vực công nghệ, bạn thường xuyên tiếp xúc với nhiều các khái niệm mới mẻ một cách thường xuyên, do dòng chảy không ngừng của thời đại công nghệ mà chúng ta đang sống. Thuộc lĩnh vực lập trình, Vuejs là một khái niệm mới xuất hiện những năm gần đây. Vuejs là gì, cùng BKNS tìm hiểu ngay dưới bài viết này nhé.
Tóm Tắt Bài Viết
VueJS là gì?
Vue.js, còn được gọi là VueJS, là một framework Javascript mạnh mẽ giúp bạn xây dựng giao diện người dùng và ứng dụng trang web đơn trang một cách dễ dàng. Được tạo ra bởi Evan You, Vue.js sử dụng mô hình component và thư viện để cung cấp các tính năng đặc trưng, bao gồm Single File Component (SFC).
Phiên bản 2.6.10 được xem là phiên bản ổn định và có hiệu suất tốt nhất của Vue.js, dựa trên đánh giá của các chuyên gia và người dùng. Ngoài tên gọi thông thường, người dùng thường viết tắt là “Vue” khi đề cập đến công cụ này.

Lịch sử ra đời của Vue.js
Vuejs là gì? Sự ra đời của Vue.js liên quan mật thiết đến hành trình làm việc và phát triển của Evan You – một kỹ sư tài năng đã từng làm việc tại Google. Trong quá trình thực hiện một số dự án liên quan đến chức năng của Angular, Evan đã có một phát biểu:
“Điều gì sẽ xảy ra nếu lấy một phần mà chúng ta thích và thấy hữu ích từ Angular rồi phát triển nên thứ gì đó nhẹ nhàng hơn mà không cần đến hàng loạt khái niệm bổ sung”.
Có thể nói rằng đây là bước đệm quan trọng cho ý tưởng xây dựng dịch vụ Vue và đưa nó vào thị trường hiện tại. Vue.js đã được công bố vào năm 2014 và trở thành một hiện tượng nổi bật trong năm đó. Ngay sau đó, dự án đã thu hút sự chú ý và được đăng trên các trang web uy tín như Hacker News và Echo JS trong ngày ra mắt.
Vì sao nên sử dụng Vue.js?
Nếu bạn thường xuyên quan tâm đến tin tức công nghệ và JavaScript, bạn đã có thể biết rằng Vue đang có số lượng “stars” lên đến 160k trên GitHub, là con số cao nhất trong các framework hiện tại. Tiếp theo sau Vue là React với hơn 146k “stars” và Angular với hơn 59.2k “stars”.
Điều này cho thấy sự phổ biến của Vue.js hiện tại và tiềm năng tăng cao trong tương lai. Vậy tại sao Vue lại được ưa chuộng đến vậy? Dưới đây là những lý do mà bạn nên sử dụng Vue.js.
Tính thuận tiện
Thông thường, các loại công cụ khác sẽ mất thời gian cho quá nhiều bước xây dựng. Với Vue, người dùng gần như có thể đi thẳng vào vấn đề cần thực hiện mà không mất quá nhiều thời gian cho các bước xây dựng ứng dụng cơ bản.

Lý do mà Vue.js được ưa chuộng là vì nó không đòi hỏi sử dụng các công cụ xây dựng phức tạp để tạo ra một ứng dụng. Điều này mang lại sự thuận tiện tuyệt vời cho người dùng. Bạn chỉ cần khai báo một đoạn script đơn giản và bạn đã có thể bắt đầu phát triển ứng dụng bằng Vue.js.
Tạo cấu trúc project và tài liệu đa dạng
Vue.js cung cấp command line interface (CLI) giúp người dùng dễ dàng và nhanh chóng tạo cấu trúc dự án. Điều này giúp giảm thời gian và công sức cần thiết cho việc khởi đầu và triển khai dự án Vue. Ngoài ra, việc tìm kiếm tài liệu về Vue.js cũng rất dễ dàng, vì nó có một cộng đồng rộng lớn và nhiều tài liệu hướng dẫn phong phú. Điều này giúp người dùng nắm rõ và thành thạo Vue.js một cách dễ dàng.
Hệ sinh thái
Vue.js có một hệ sinh thái phong phú và đáng tin cậy, cung cấp nhiều add-on và công cụ hỗ trợ cho việc phát triển ứng dụng frontend tiêu chuẩn. Một số add-on phổ biến của Vue.js bao gồm:
-
- Vue Devtools: Đây là một công cụ mạnh mẽ cho phép bạn theo dõi, gỡ lỗi và kiểm tra hiệu suất ứng dụng Vue.js trên trình duyệt.
- Vue Test Utils: Được thiết kế đặc biệt để kiểm thử các thành phần Vue, add-on này cung cấp các phương pháp và API để thực hiện các bài kiểm tra đơn vị và tích hợp cho ứng dụng Vue.js của bạn.
- Vue Router: Là một thư viện quản lý định tuyến cho ứng dụng Vue.js, giúp bạn xây dựng các định tuyến trang đơn trang (SPA) một cách dễ dàng và linh hoạt.
- Vue CLI: Là một công cụ mạnh mẽ để tạo, quản lý và triển khai các dự án Vue.js. Nó cung cấp các template và các tùy chọn tùy chỉnh để tạo ra một cấu trúc dự án Vue.js một cách nhanh chóng và dễ dàng.
Các add-on này cùng với nhiều add-on khác tạo nên một hệ sinh thái mạnh mẽ cho Vue.js, giúp người dùng tiết kiệm thời gian và tăng hiệu suất trong quá trình phát triển ứng dụng frontend.

Đáp ứng đủ tính năng
Vue.js tập trung vào việc render giao diện và các tương tác chính, và nó cung cấp đầy đủ các tính năng cần thiết để đáp ứng nhu cầu của người dùng. Tuyệt vời của Vue.js là nó không bị quá tải bởi các tính năng không cần thiết, điều này giúp cho framework trở nên nhẹ nhàng và tối ưu hơn.
Vuejs là gì? Vue.js cung cấp một loạt các tính năng mạnh mẽ như:
-
- Hệ thống template linh hoạt: Vue.js cho phép bạn sử dụng template để xây dựng giao diện người dùng một cách dễ dàng và rõ ràng.
- Two-way data binding: Vue.js sử dụng cơ chế two-way data binding, cho phép dữ liệu và giao diện người dùng được đồng bộ hóa tự động.
- Cấu trúc component: Vue.js tập trung vào việc xây dựng và sử dụng các component, giúp tái sử dụng mã nguồn và tạo ra cấu trúc dự án rõ ràng và dễ quản lý.
- Lifecycle hooks: Vue.js cung cấp các lifecycle hooks, cho phép bạn can thiệp và xử lý các sự kiện trong quá trình khởi tạo, cập nhật và huỷ bỏ các component.
- Định tuyến (Routing): Vue.js hỗ trợ các tính năng định tuyến, cho phép bạn xây dựng các ứng dụng đơn trang (SPA) có định tuyến linh hoạt và dễ dàng.
Tính nhẹ nhàng và tập trung vào những tính năng cốt lõi giúp Vue.js trở thành một công cụ hiệu quả và dễ sử dụng cho việc thiết kế giao diện và xây dựng kiến trúc phần mềm.
Cách cài đặt Vue.js
Để bắt đầu cài đặt Vuejs và sử dụng, bạn có thể thực hiện theo nhiều cách khác nhau. Dưới đây là 3 phương pháp cài VueJS hiệu quả.
Cách 1: Sử dụng CDN
Content Delivery Network (CDN) được nhận định là phương pháp cài đặt Vue hiệu quả và đơn giản nhất. Với cách này, người dùng chỉ cần click vào đường link dẫn đến bản Vuejs ổn định và mới nhất là có thể tiến hành cài đặt.
Lưu ý: Bạn nên lựa chọn địa chỉ thực sự uy tín để cài đặt nhằm hạn chế những vấn đề phát sinh không mong muốn. Xem hướng dẫn cài đặt chi tiết của Vue.js tại đây: https://vi.vuejs.org/v2/guide/installation.html
Cách 2: Sử dụng NPM
Node Package Manager (NPM) là một phương pháp cài đặt Vue.js rất hợp lý, đặc biệt khi bạn đang phát triển ứng dụng lớn. NPM cho phép bạn quản lý và cài đặt các module của Vue.js một cách dễ dàng.
Bằng cách sử dụng câu lệnh “npm install vue”, bạn có thể cài đặt Vue.js vào dự án của mình. NPM sẽ tải xuống và cài đặt phiên bản mới nhất của Vue.js từ kho lưu trữ NPM. Sau khi cài đặt thành công, bạn có thể sử dụng Vue.js trong dự án của mình.
Cách 3: Sử dụng CLI
Vue cung cấp Command Line Interface (CLI) để giúp khởi tạo nhanh chóng ứng dụng Vue cho trang web. CLI đi kèm với nhiều cài đặt tối ưu khác nhau, mang lại trải nghiệm phát triển front-end hiện đại.
Để bắt đầu cài đặt Vue bằng CLI, bạn có thể thực hiện các bước sau:
Bước 1: Cài đặt Vue.js bằng npm global, sử dụng lệnh “npm install -g vue-cli”.
Bước 2: Tạo một dự án mới bằng template webpack, sử dụng lệnh “vue init webpack my-project”.
Bước 3: Cài đặt các thư viện liên quan bằng cách sử dụng npm install và chạy ứng dụng thử.
Với chỉ vài phút, bạn đã có thể xây dựng một dự án Vue với các tính năng như tùy chỉnh mã lệnh khi lưu, hot-reload và các bản build sẵn sàng để triển khai lên môi trường production.
Đây là các bước đơn giản để bắt đầu với CLI và tận hưởng sức mạnh của Vue trong quá trình phát triển ứng dụng của bạn.
Một số kiến thức về Vue.js
Trước khi bắt đầu vào việc lập trình ứng dụng thông qua Vue thì bạn nên nắm rõ một số kiến thức về công cụ này để có thể đạt được hiệu quả công việc cao hơn.
Bạn có thể tham khảo khoá học Vue.js miễn phí tại đây: https://www.vuemastery.com/courses/intro-to-vue-js/vue-instance/
Vue Instance, vòng đời một instance
Chúng tôi sẽ đưa ra các thông tin cụ thể về từng phần dưới đây.
Instance là gì?
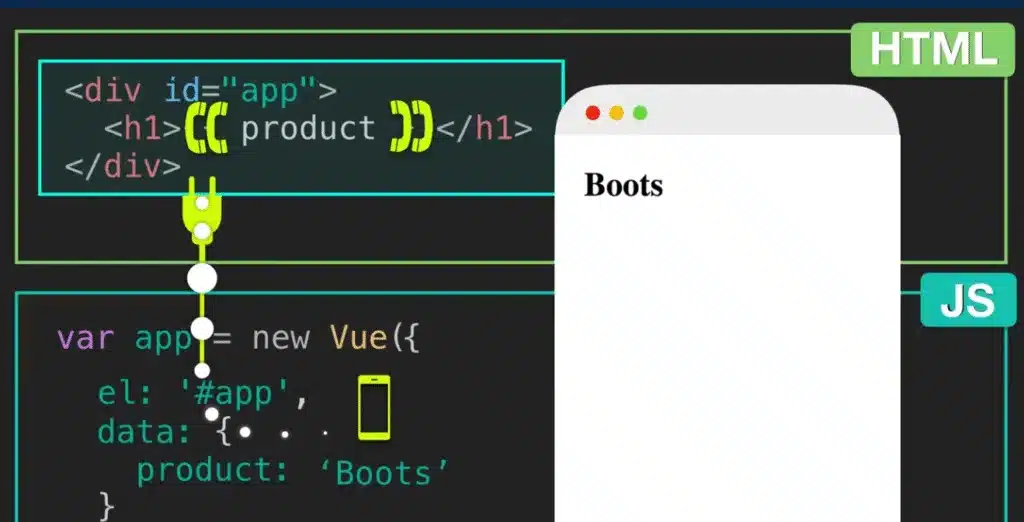
Instance là một đối tượng riêng biệt trong Vuejs, để khởi tạo yếu tố này thì bạn cần thực hiện cú pháp:
var vm = new Vue({
//options
})
Ví dụ: Khởi tạo một instance bao gồm DOM và dữ liệu vào HTML:
var vm = new Vue({
el: '#demo',
data: {
message: "Đây là ví dụ khởi tạo một đối tượng trong Vue"
}
})Như ví dụ trên, Vue đã tiến hành với selector (id: demo), song song với đó là khởi tạo dữ liệu message nhằm render và truy xuất nó.
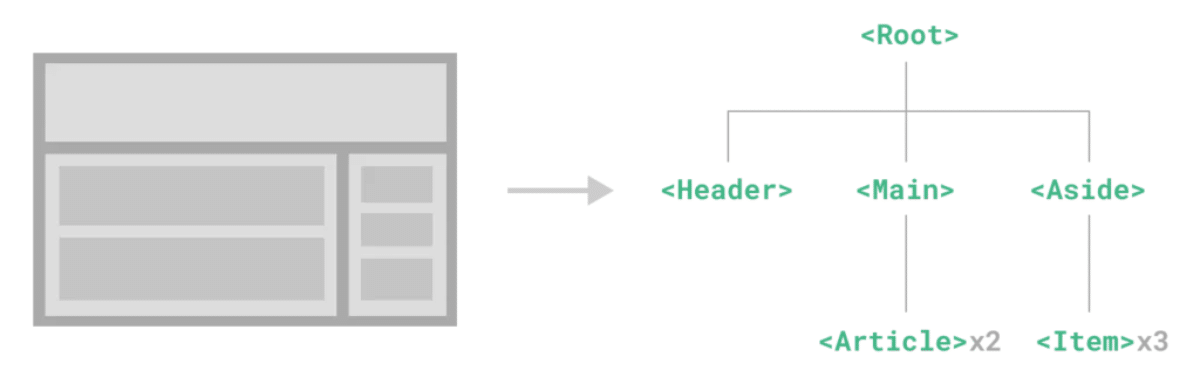
Mỗi ứng dụng độc lập trong Vue bao gồm duy nhất một node gốc. Từ đây, bạn có thể phân chia thành các node component nhỏ hơn để tái sử dụng dữ liệu hay tùy chọn trong instance vừa khởi tạo thành công.
Vòng đời một instance
Thông thường, một vòng đời của đối tượng trong Vuejs (instance) sẽ bao gồm 4 giai đoạn cụ thể:
Vòng đời của Vue gồm 4 giai đoạn chính:
-
- Creating – khởi tạo.
- Mounting – gắn kết DOM.
- Updating – cập nhật DOM khi có sự thay đổi về dữ liệu.
- Destroying – hủy đối tượng.
Theo mỗi giai đoạn cụ thể như trên thì function hooks sẽ có sự tương ứng phù hợp. Hook được hiểu đơn giản như function để móc vào các thời điểm nhất định và có chức năng phụ thuộc vào thời điểm đó. Ví dụ: Khi cần dữ liệu ở serve in ra màn hình, bạn viết hook tại giai đoạn 2.
Đối với hook function đóng vai trò mounted nghĩa là việc gắn kết dữ liệu và DOM đã tạo lập xong đuôi. Nhà lập trình được quyền chèn dữ liệu mong muốn vào trong tại thời điểm này. Khi bạn viết tại giai đoạn trước, nó sẽ không thể hoàn thành vì chưa gắn kết DOM.
Cú pháp template
Cú pháp được xem là điều tất yếu mà bất kỳ ai đều phải biết nếu muốn học ngôn ngữ lập trình hay framework bất kỳ. Với Vuejs, bạn có thể thực hiện các cú pháp xuất dữ liệu hay hiển thị tương đối đơn giản. Cho đoạn dữ liệu hiển thị ra màn hình với cú pháp:
<p> {{ message }} </p>Khi hoạt động này kết hợp với việc khởi tạo instance ở trên, bạn sẽ nhận được thông tin trên màn hình là Đây là ví dụ khởi tạo một đối tượng trong Vue. Nếu muốn chữ Vue nằm trong <b> </b> để in đậm, bạn dùng directive theo cú pháp:
<p v-html="message"> </p> Ngoài ra, thuộc tính của HTML sẽ được sử dụng với cú pháp v-bind:parameter=“value” (trong đó, parameter là tham số gắn cho value). Ví dụ:
<button v-bind:disabled="isDisabled"> </button>Ngoài ra, bạn được phép truyền vào function return cho ra giá trị chính xác đối với thuộc tính đấy. Modifier có công dụng bổ sung duy nhất directive nhằm ràng buộc nó. Ví dụ:
<form v-on:submit.prevent="method"> ... </form>Bạn có thể viết vắn tắt directive như: Từ v-bind:href chuyển thành :href, v-on:click chuyển thành @click.
Methods
Methods được hiểu đơn giản như phần xử lý khi nhà lập trình muốn thực hiện một việc nào đó, có thể là gửi dữ liệu nâng cấp khi submit. Hoạt động tính toán lại dữ liệu đã có sẵn vẫn được phép đưa vào method để xuất dữ liệu về nhưng ít khi sử dụng.
Khởi tạo instance với method:
var vm = new Vue({
el: '#demo',
data: {
message: "Đây là ví dụ khởi tạo một đối tượng trong Vue",
number: 0
},
methods: {
updateNumber (newNumber) {
this.number = newNumber
}
}
})Đoạn code trên sẽ xuất về số mới vào mỗi lúc gọi updateNumber() phụ thuộc vào tham số riêng biệt. Và hoạt động này được thực thi trong các lần gọi đến method.
Thuộc tính computed và watchers
Dưới đây là từng khái niệm cũng như thông tin về computed và watchers.
- Computed properties
Đầu tiên, bạn hãy tham khảo qua đoạn code như sau:
var vm = new Vue({
el: '#demo',
data: {
message: "Đây là ví dụ khởi tạo một đối tượng trong Vue",
number: 0
},
methods: {
x2Number () {
return this.number = this.number * 2
}
}
computed: {
x2Number () {
return this.number = this.number * 2
}
}
})Sự khác biệt lớn nhất trong quá trình viết code ở phần này chính là việc gọi computed sẽ là x2Number và gọi method sẽ là x2Number(). Điều này là vì computed sẽ hoàn toàn không tồn tại tham số truyền vào. Chính vì thế, các tài liệu của Vuejs đều gọi là computed properties.
Computed đa phần sẽ thực hiện với những dữ liệu đã có sẵn trong instance nhằm hạn chế tối thiểu việc tính toán đồng thời giảm thiểu tỷ lệ sử dụng dữ liệu trong cache.
- Watchers
Các function thuộc watchers sẽ có nhiệm vụ theo dõi sự thay đổi thuộc tính đối với một instance cụ thể. Nhà lập trình có thể khai báo tương tự như computer hay methods. Dưới đây là ví dụ nếu bạn muốn theo dõi cả instance khi có bất kỳ thay đổi nào thì khai báo deep:true.
watch: {
toDos: {
deep: true,
handler (newValue) {
localStorage.setItem(LOCAL_STORAGE_KEY, JSON.stringify(newValue))
} //hàm này chỉ là lấy dữ liệu mới nhất khi thuộc tính toDos có thay đổi để cập nhập lại vào localStorage
}
}Tóm lược: Computed properties và methods hay watchers đều được phép khai báo function. Tuy vậy, việc sử dụng sẽ hoàn toàn phụ thuộc vào mục đích sử dụng của mỗi người lập trình.
Component
Vue đã thiết lập nên chức năng component giúp nhà lập trình có thể sử dụng tương tự như HTML. Theo phương pháp node lồng nhau cho phép component cha truyền dữ liệu đến component con.

Bên cạnh đó, “con” có thể gửi thông tin đến “cha” qua sự kiện, ứng dụng slot hoặc sử dụng v-model trong component. Điều này tạo ra sự thuận tiện hơn trong việc xây lập trình Single Page Application.
Cú pháp và dữ liệu
Trên thực tế, cú pháp của Vue.js tương đối đơn giản như sau:
<div id = “yApp >
{{message}} </div>Sau đó ghép với đoạn code Javascript:
var myApp = new Vue ({
el : ‘#myApp’ ,
data : {
message : ‘Hello, world!’ } })Và kết quả bạn nhận được qua màn hình là Hello, world!.
Vue yêu cầu xuất dữ liệu ra màn hình trong ứng dụng trong DOM phần tử dựa trên id của myApp. Instance là vị trí đặt dữ liệu ngay trong ứng dụng đang được lập trình. Bạn có thể tham chiếu trong HTML như sau:
el:#myApp data message {{ message }}Khi bất cứ dữ liệu nào thay đổi thì trang sẽ được cập nhật nhanh chóng vì Vue tập trung vào liên kết instance data. Đây là kết xuất khai báo. Cú pháp thay đổi dữ liệu:
myApp.message = ‘Một số giá trị mới’;Directives
Directive (chỉ thị) là một thuộc tính của HTML có tiền tố là v-. Ví dụ, bạn muốn xuất dữ liệu nào đó nếu nó đúng và ẩn đi nếu nó sai, bạn có thể dùng v-if.
Trong HTML:
<div id = “app” > <p v-if = “saw” >Now you see me</p> </div> Trong Javascript:
var app = new Vue ({
el : ‘#app’,
data : {
saw : true } })Đoạn Now you see me sẽ được hiển thị nếu dữ liệu là đúng. Để ẩn nó đi bạn có thể đặt lại là false, ví dụ:
app.seen = false;Bên cạnh đó, nhà lập trình có thể sử dụng nhiều cách directives khác như: v-on, v-for, v-model và v-bind.
Xử lý Input của người dùng
Trong tất cả các directive thì v-on là dạng quan trọng kết nối với event listener vào DOM để xử lý Input của người dùng. Ví dụ:
<div id=”app”>
<button v-on:click=”myClickHandler”>Click me!</button></div>myClickHandler đề cập đến khóa tương tự trong những instance methods. Đó sẽ là đối tượng mà người lập trình đặt các methods của phần mềm.
Kết hợp lại
Đây là lúc kết hợp cả methods và dữ liệu lại với nhau, như sau:
<div id=”app”>
<p>{{ message }}</p>
<button v-on:click=”changeMessage”>Click me!<button></div>
Cùng với Javascript:
var app = new Vue({
el: ‘#app”,
data: {
message: ‘Start message”
….Lúc đầu, nội dung hiển thị sẽ là Start và sau khi nhấp chuột thì nó sẽ thay đổi để thay thế. Từ khóa This ở ví dụ Vuejs này là app, trong trường hợp này do dữ liệu đã tồn tại, bạn có thể xem dữ liệu về message bằng cú pháp this.message.
Tổng kết
Tổng kết lại, Vue.js thực sự là một khung công việc mạnh mẽ và linh hoạt cho việc phát triển ứng dụng web hiện đại. Khả năng linh hoạt trong việc tích hợp và mở rộng, cùng với cộng đồng đông đảo và tài liệu phong phú, đã giúp Vue.js trở thành một trong những lựa chọn hàng đầu của các nhà phát triển. Từ việc xây dựng các ứng dụng nhỏ đến các dự án lớn và phức tạp, Vue.js luôn đáp ứng đầy đủ và mạnh mẽ.
Trên đây là những kiến thức về Vue,js mà BKNS đã tổng hợp và cung cấp đến bạn đọc. Hy vọng đến đây bạn đã hiểu Vuejs là gì, nguồn gốc, quá trình phát triển, ứng dụng và các lệnh cơ bản để thực hiện nó. Mong rằng những kiến thức liệt kê này sẽ hữu ích thật nhiều đối với bạn.
>Xem thêm: